Graditeljska škola Čakovec



Predstavljanje četverogodišnjih i trogodišnjih programa u šk.god.2024./2025.









Da bi učenici u okruženju izložbenog prostora Centra za kulturu Čakovec, koji je u pravilu namijenjen klasičnom postavu prostornih i izložaka i grafičkih radova mogli prezentirati svoje radove, tj. web rješenja, učenici su dodatno izradili i vizualno atraktivne plakate vezane uz tematiku s QR kodom koji je vodio do objavljenih web rješenja na web poslužitelju.
Tako su posjetitelji mogli pomoću svojih pametnih telefona na licu mjesta vidjeti konkretne radove koje su učenici u okviru svojih tehnologija izradili.
Izloženi radovi:

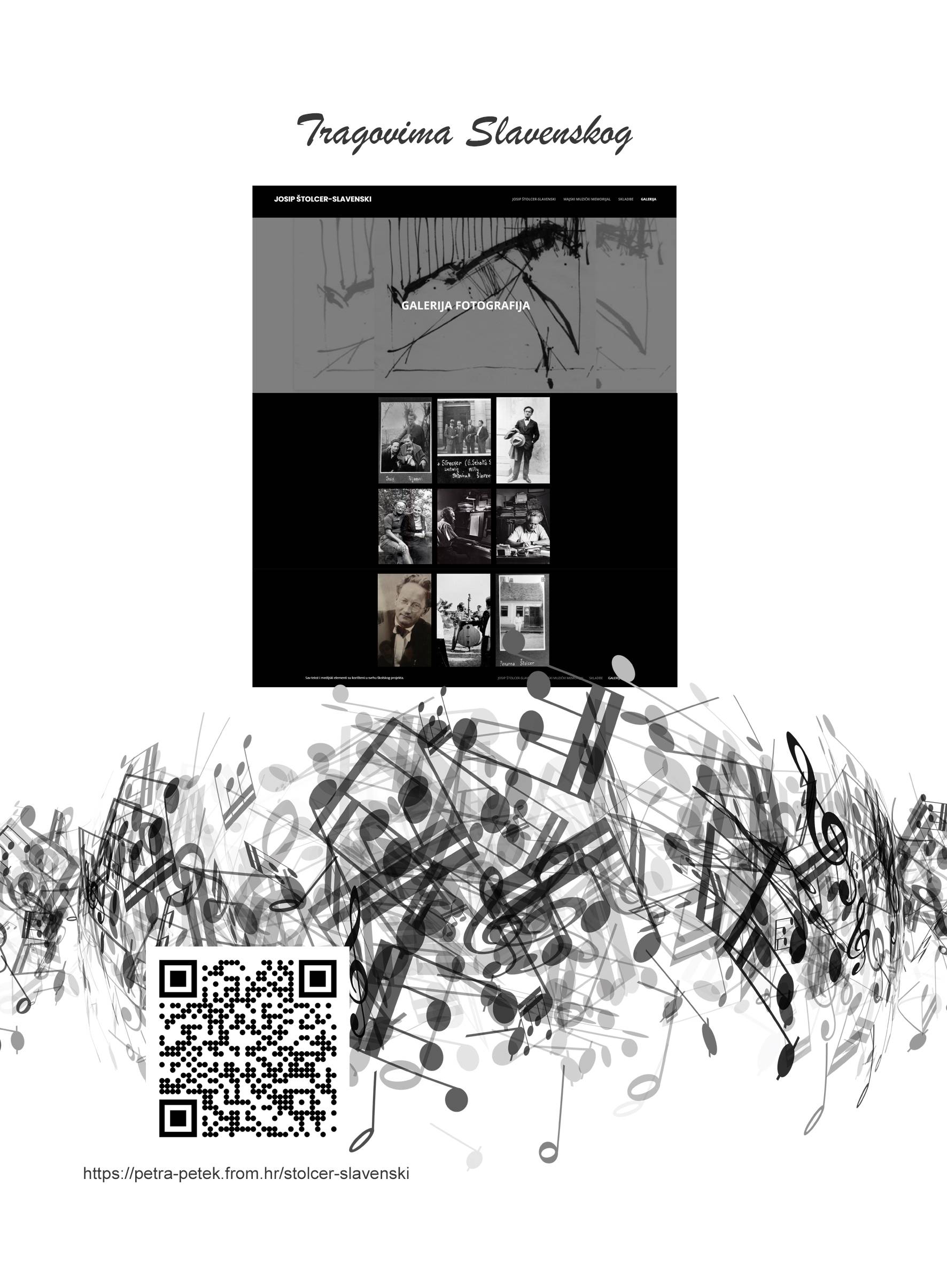
Izradila: Petra Petek 4.b WD, mentor: Suzana Šestan, mag. dizajna
https://petra-petek.from.hr/stolcer-slavenski
Kako je za izradu web rješenja i pripremu vježbe temeljem istih uvjeta i propozicija potrebno pripremiti bazu materijala, najčešće odgovarajući tematski tekst i fotografije za koje treba voditi računa o autorskim pravima, ideja je bila isprobati AI programe za potrebe generiranja teksta, te pronalazak besplatnih fotografija koje su generirane pomoću AI aplikacija.
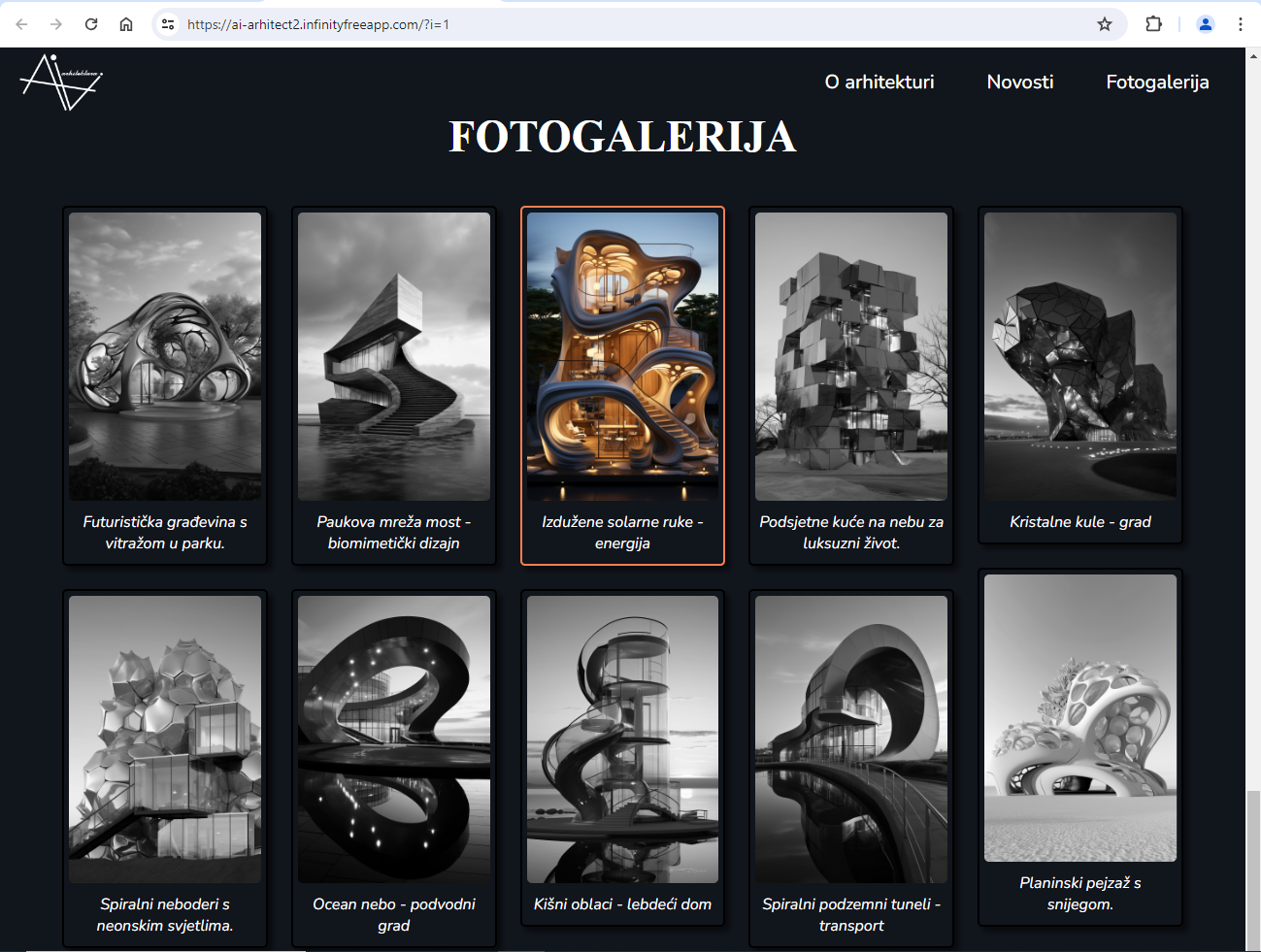
Globalna tema vježbe u okviru predmeta Web projekti je bila AI arhitektura budućnosti, a učenici 3.d razreda trebali su izraditi responzivno web rješenje uz primjenu zadanog broja fotografija u izradi fotogalerije i zadanog teksta uz usvojenu tehnologiju (HTML/CSS/JS).
Tekst je pripremljen temeljem upita aplikacije Microsoft Copilot, a kreativne fotografije vizije „arhitekture budućnosti“ za potrebe vježbe preuzete su iz jedne od besplatnih aplikacija na koje se usmjeravaju učenici prilikom prikupljanja fotografija za svoje radove (npr. Pexels, Pixabay, Freepik itd.). Sve aplikacije u pravilu nude i sortiranje fotografija koje su izrađene pomoću AI aplikacija.

poveznica na primjer vježbe: ai-arhitect2.infinityfreeapp.com
Primjer dobre prakse - tematski zadatak - javni događaj. Istraživanje tematike i izrada web rješenja zadanom tehnologijom.

Ovo web rješenje je produkt timskog rada koji obuhvaća kompleksniji koncept izrade web projekta od njegovog idejnog koncepta do prezentacije.
Koncept projektnog pristupa web rješenju je osmišljen kako bi se učenici već u trečem razredu susreli sa svim elementima i koracima koji prethode završnom web rješenju.
Ti koraci uključuju i "konkretnog" klijenta, rad u timu i podjelu poslova i zaduženja, izradu dokumentacije, izradu i praćenje vremenskog plana, svrsishodnu i kvalitetnu komunikaciju primjenom različitih kanala, izradu web rješenja uz prezentaciju i objavu na web serveru.
Povodom "Maškarijade" koja se obilježavala u školi dana 13. veljače 2024. (poveznica: "Još jedna Maškarijada u našoj školi"), s učenicima 4.b razreda, smjera Web dizajner, odrađena je radionica “Kako će se zamaskirati AI” izrade prigodnih fašničkih tematskih maski pomoću AI aplikacije.
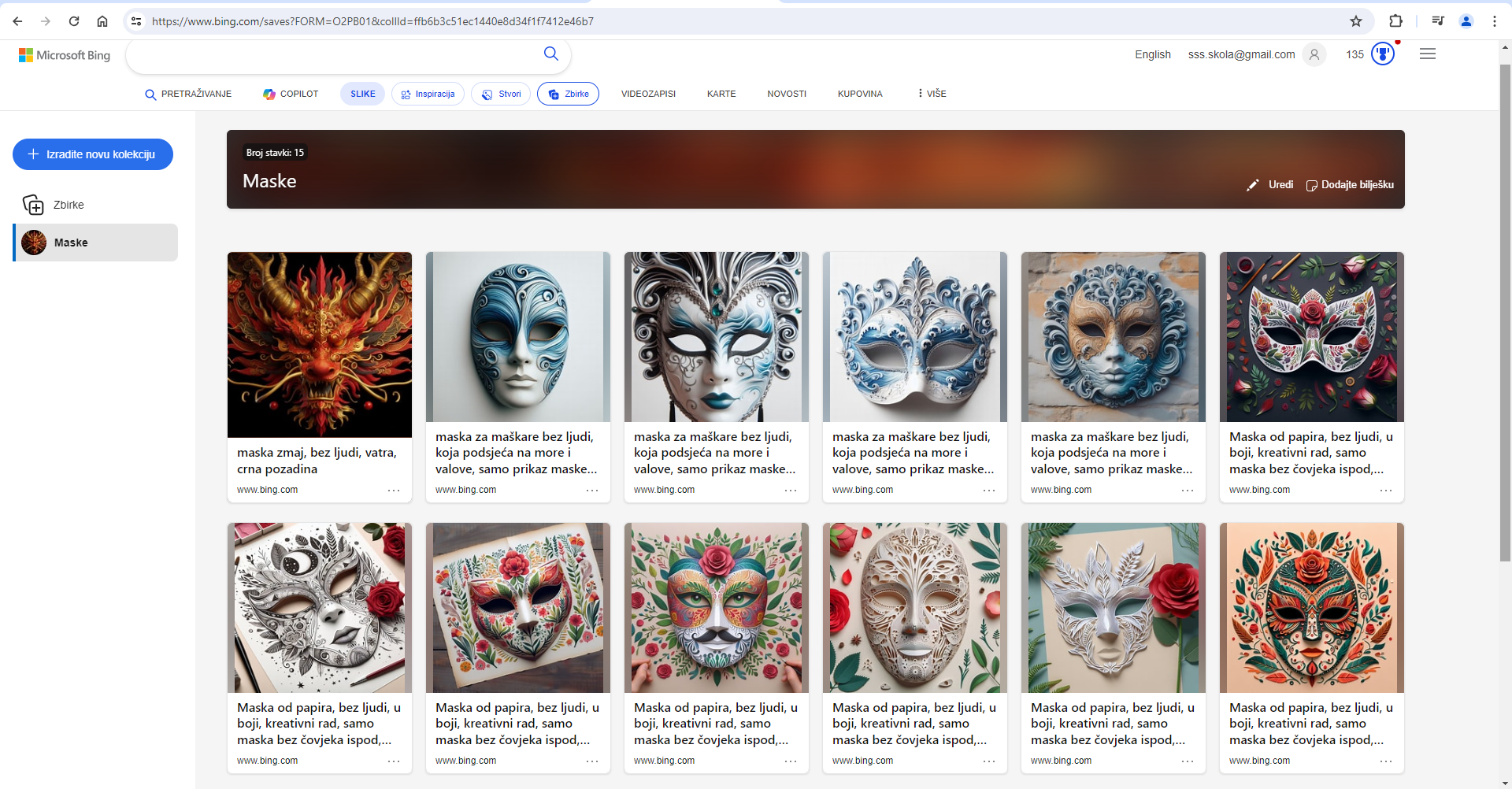
U tu svrhu je korištena besplatna aplikacija Microsoft Bing, u koju se svi mogu prijaviti sa svojim osobnim email računom uz potvrdu koda koji se šalje korisniku na email adresu prilikom svake prijave ili korištenjem Microsoft 365 računa koji svi učenici besplatno koriste.
 Sl.1. Sučelje aplikacije Microsoft Bing i spremljena zbirka kreiranih slika uz promptove.
Sl.1. Sučelje aplikacije Microsoft Bing i spremljena zbirka kreiranih slika uz promptove.
Projektni pristup web rješenju je koncept koji pojašnjava metodu provedbe projektnog pristupa izradi web rješenja, koja je osmišljena po principu KLIJENT – IZVODITELJ, a ujedno obuhvaća ishode projektnog pristupa izradi web rješenja koje učenici trebaju savladati u trećoj godini učenja predmeta Web projekti.
Koncept je nastao zbog potrebe jer učenici u trećoj godini trebaju steći bazično iskustvo rada za "konkretnog" klijenta za kojeg bi izradili web rješenje tako da se uključi kompletni projektni pristup i stoga što učenici još nisu spremni odraditi rješenja za stvarnog klijenta jer nisu savladali sve potrebne tehnike i tehnologije. Kako bi ipak dobili osnovni uvid u sve faze izrade koje uz jasno definiran vremenski okvir prema planu provedbe projekta uključuju i kontakt s klijentom, prikupljanje informacija, izradu idejnih prijedloga temeljem prikupljenih informacija i projektnog zadatka, vođenje dokumentacije do izrade i prezentacije konkretnog rješenja ovaj koncept je dobra simulacija uloga KLIJENT - IZVODITELJ.
125. obljetnica osnivanja bečke secesije i 160. obljetnica rođenja Gustava Klimta ove je godine u Graditeljskoj školi Čakovec prigodno obilježena u skolopu školskog projekta (poveznica: vijest projektni dan - secesija). U projekt su se u okviru predmeta web projekti uključili i učenici 3.b razreda - web dizajneri. Učenici su primijenili svoja znanja i vještine izrade responzivnih web stranica HTML/CSS/js tehnologijom, koje usvajaju u okviru predmeta web projekti i povezali ih s prigodnom tematikom secesije. Učenici su dobili osnovne upute i rokove, te bili usmjereni na izvore informacija i malo istraživanje vezano uz stilski pravac secesija kojeg su prezentirali kroz web stranicu. Da bi rješenje bilo pristupačnije i moguće ga izložiti u okviru planirane školske izložbe učenici su izradili i tematski plakat s QR kodom poveznice na web rješenja (skeniranje i pregled web rješenja mobitelom), koje je tako bilo dostupno svim učenicima, nastavnicima i posjetiteljima škole. Tako smo povezali ishode učenja predmeta s projektnim zadatkom - secesija i grafički ga prezentirali na način da rješenje bude jednostavno dostupno za pregled.
Odabrana rješenja na temu secesija:
 Izradio: Bruno Ladić 3.b WD - poveznica
Izradio: Bruno Ladić 3.b WD - poveznica

Izradio: Kristijan Bobovec 3.b WD - poveznica
Pripremila: Suzana Šestan, mag.dizajna - savjetnik
*pristup objavljenom web rješenju - poveznicom preko slike.
*pojedini slikovni sadržaji i tekstovi preuzeti su s interneta u edukativne svrhe
1. Primjer responzivnog web rješenja prema odabranoj temi - "CZK Čakovec"
Tehnologija izrade: HTML/CSS/JavaScript, bootstrap 5
Oblikovanje i izrada: Adobe Dreamweaver, Adobe Photoshop, Adobe Illustrator.
Izradio: David Hassan 3.d, web dizajner - Mentor: Suzana Šestan, mag. dizajna
2. Primjer responzivnog web rješenja prema odabranoj temi - "Systal Solutions"
Tehnologija izrade: HTML/CSS/JavaScript, bootstrap 5, SCSS/SASS
Oblikovanje i izrada: Adobe Dreamweaver, Adobe Photoshop, Adobe Illustrator.
Izradio: Karlo Horvat 3.d, web dizajner - Mentor: Suzana Šestan, mag. dizajna
3. Primjer responzivnog web rješenja prema odabranoj temi - "Speedway"
Tehnologija izrade: HTML/CSS/JavaScript, bootstrap 5
Oblikovanje i izrada: Visual Studio, Adobe Photoshop, Adobe Illustrator.
Izradio: Dominik Gombar 3.d, web dizajner - Mentor: Suzana Šestan, mag. dizajna
*pristup objavljenom web rješenju - poveznicom preko slike.
*pojedini slikovni sadržaji i tekstovi preuzeti su s interneta u edukativne svrhe
Primjer statičnog web rješenja prema odabranoj temi - "Grad Čakovec"
Tehnologija izrade: HTML/CSS
Oblikovanje i izrada: Adobe Dreamweaver, Adobe Photoshop, Adobe Illustrator.
Izradio: Bruno Ladić, 2.b, web dizajner - Mentor: Suzana Šestan, mag. dizajna
*pristup objavljenom web rješenju pomoću QR koda ili poveznicom preko slike.
1. Primjer završnog rada Edukativnog web sjedišta o kućnim ljubimcima - mačkama “Mačje šape”.
Tehnologija izrade: HTML5/CSS/JavaScript, PHP, flex
Oblikovanje i izrada: Adobe Dreamweaver, Adobe Photoshop
Izradila: Kristina Zadravec 4.d, web dizajner - Mentor: Suzana Šestan, mag. dizajna
2. Primjer završnog rada responzivne, one page (single page) web stranice za građevinsku tvrtku „Megra“.
Tehnologija izrade: HTML/CSS/JavaScript, bootstrap 4
Oblikovanje i izrada: Adobe Dreamweaver, Adobe Photoshop, Adobe Illustrator.
Izradio: Gabrijel Kovač 4.d, web dizajner - Mentor: Suzana Šestan, mag. dizajna